Skip to content
主题
框架主题
主题配色存放在 /themes/index.ts 文件中,基础版和专业版内容略有不同。
基础版
ts
import { hex2rgba } from '@unocss/preset-mini/utils'
export const lightTheme = {
'color-scheme': 'light',
// 内置 UI
'--ui-primary': hex2rgba('#0f0f0f')!.join(' '),
'--ui-text': hex2rgba('#fcfcfc')!.join(' '),
// 主体
'--g-app-bg': '#fff',
'--g-main-bg': '#f2f2f2',
'--g-border-color': '#f2f2f2',
// 头部
'--g-header-bg': '#fff',
'--g-header-color': '#0f0f0f',
'--g-header-menu-color': '#0f0f0f',
'--g-header-menu-hover-bg': '#dde1e3',
'--g-header-menu-hover-color': '#0f0f0f',
'--g-header-menu-active-bg': '#0f0f0f',
'--g-header-menu-active-color': '#fff',
// 主导航
'--g-main-sidebar-bg': '#f2f2f2',
'--g-main-sidebar-menu-color': '#0f0f0f',
'--g-main-sidebar-menu-hover-bg': '#dde1e3',
'--g-main-sidebar-menu-hover-color': '#0f0f0f',
'--g-main-sidebar-menu-active-bg': '#0f0f0f',
'--g-main-sidebar-menu-active-color': '#fff',
// 次导航
'--g-sub-sidebar-bg': '#fff',
'--g-sub-sidebar-logo-bg': '#0f0f0f',
'--g-sub-sidebar-logo-color': '#fff',
'--g-sub-sidebar-menu-color': '#0f0f0f',
'--g-sub-sidebar-menu-hover-bg': '#dde1e3',
'--g-sub-sidebar-menu-hover-color': '#0f0f0f',
'--g-sub-sidebar-menu-active-bg': '#0f0f0f',
'--g-sub-sidebar-menu-active-color': '#fff',
// 工具栏
'--g-toolbar-bg': '#fff',
}
export const darkTheme = {
'color-scheme': 'dark',
// 内置 UI
'--ui-primary': hex2rgba('#e5e5e5')!.join(' '),
'--ui-text': hex2rgba('#0f0f0f')!.join(' '),
// 主体
'--g-app-bg': '#141414',
'--g-main-bg': '#0a0a0a',
'--g-border-color': '#15191e',
// 头部
'--g-header-bg': '#141414',
'--g-header-color': '#e5e5e5',
'--g-header-menu-color': '#a8a29e',
'--g-header-menu-hover-bg': '#141414',
'--g-header-menu-hover-color': '#e5e5e5',
'--g-header-menu-active-bg': '#e5e5e5',
'--g-header-menu-active-color': '#0a0a0a',
// 主导航
'--g-main-sidebar-bg': '#0a0a0a',
'--g-main-sidebar-menu-color': '#a8a29e',
'--g-main-sidebar-menu-hover-bg': '#141414',
'--g-main-sidebar-menu-hover-color': '#e5e5e5',
'--g-main-sidebar-menu-active-bg': '#e5e5e5',
'--g-main-sidebar-menu-active-color': '#0a0a0a',
// 次导航
'--g-sub-sidebar-bg': '#141414',
'--g-sub-sidebar-logo-bg': '#0f0f0f',
'--g-sub-sidebar-logo-color': '#e5e5e5',
'--g-sub-sidebar-menu-color': '#a8a29e',
'--g-sub-sidebar-menu-hover-bg': '#0a0a0a',
'--g-sub-sidebar-menu-hover-color': '#e5e5e5',
'--g-sub-sidebar-menu-active-bg': '#e5e5e5',
'--g-sub-sidebar-menu-active-color': '#0a0a0a',
// 工具栏
'--g-toolbar-bg': '#141414',
}专业版
与基础版不同,专业版默认提供了 12 款主题,明亮和暗黑模式各 6 款,并且主题在运行时共存,可实现动态切换。
ts
import { hex2rgba } from '@unocss/preset-mini/utils'
export default {
light: {
// 颜色主题
'color-scheme': 'light',
// 内置 UI
'--ui-primary': hex2rgba('#0f0f0f')!.join(' '),
'--ui-text': hex2rgba('#fcfcfc')!.join(' '),
// 主体
'--g-app-bg': '#fff',
'--g-main-bg': '#f2f2f2',
'--g-border-color': '#f2f2f2',
// 头部
'--g-header-bg': '#fff',
'--g-header-color': '#0f0f0f',
'--g-header-menu-color': '#0f0f0f',
'--g-header-menu-hover-bg': '#dde1e3',
'--g-header-menu-hover-color': '#0f0f0f',
'--g-header-menu-active-bg': '#0f0f0f',
'--g-header-menu-active-color': '#fff',
// 主导航
'--g-main-sidebar-bg': '#f2f2f2',
'--g-main-sidebar-menu-color': '#0f0f0f',
'--g-main-sidebar-menu-hover-bg': '#dde1e3',
'--g-main-sidebar-menu-hover-color': '#0f0f0f',
'--g-main-sidebar-menu-active-bg': '#0f0f0f',
'--g-main-sidebar-menu-active-color': '#fff',
// 次导航
'--g-sub-sidebar-bg': '#fff',
'--g-sub-sidebar-logo-bg': '#0f0f0f',
'--g-sub-sidebar-logo-color': '#fff',
'--g-sub-sidebar-menu-color': '#0f0f0f',
'--g-sub-sidebar-menu-hover-bg': '#dde1e3',
'--g-sub-sidebar-menu-hover-color': '#0f0f0f',
'--g-sub-sidebar-menu-active-bg': '#0f0f0f',
'--g-sub-sidebar-menu-active-color': '#fff',
// 工具栏
'--g-toolbar-bg': '#fff',
},
...
dark: {
// 颜色主题
'color-scheme': 'dark',
// 内置 UI
'--ui-primary': hex2rgba('#e5e5e5')!.join(' '),
'--ui-text': hex2rgba('#0f0f0f')!.join(' '),
// 主体
'--g-app-bg': '#141414',
'--g-main-bg': '#0a0a0a',
'--g-border-color': '#15191e',
// 头部
'--g-header-bg': '#141414',
'--g-header-color': '#e5e5e5',
'--g-header-menu-color': '#a8a29e',
'--g-header-menu-hover-bg': '#141414',
'--g-header-menu-hover-color': '#e5e5e5',
'--g-header-menu-active-bg': '#e5e5e5',
'--g-header-menu-active-color': '#0a0a0a',
// 主导航
'--g-main-sidebar-bg': '#0a0a0a',
'--g-main-sidebar-menu-color': '#a8a29e',
'--g-main-sidebar-menu-hover-bg': '#141414',
'--g-main-sidebar-menu-hover-color': '#e5e5e5',
'--g-main-sidebar-menu-active-bg': '#e5e5e5',
'--g-main-sidebar-menu-active-color': '#0a0a0a',
// 次导航
'--g-sub-sidebar-bg': '#141414',
'--g-sub-sidebar-logo-bg': '#0f0f0f',
'--g-sub-sidebar-logo-color': '#e5e5e5',
'--g-sub-sidebar-menu-color': '#a8a29e',
'--g-sub-sidebar-menu-hover-bg': '#0a0a0a',
'--g-sub-sidebar-menu-hover-color': '#e5e5e5',
'--g-sub-sidebar-menu-active-bg': '#e5e5e5',
'--g-sub-sidebar-menu-active-color': '#0a0a0a',
// 工具栏
'--g-toolbar-bg': '#141414',
},
...
}
如果框架提供的主题风格满足不了你的需求,你还可以自定义新的主题。
ts
import { hex2rgba } from '@unocss/preset-mini/utils'
export default {
newThemeName: { // 主题名称
// 颜色主题
'color-scheme': 'light', // 可选值 light/dark ,表示该主题在明亮或暗黑模式下的配色
// 内置 UI
'--ui-primary': hex2rgba('#409eff')!.join(' '),
'--ui-text': hex2rgba('#fcfcfc')!.join(' '),
// 主体
'--g-app-bg': '#fff',
'--g-main-bg': '#f2f2f2',
'--g-border-color': '#f2f2f2',
// 头部
'--g-header-bg': '#222b45',
'--g-header-color': '#fff',
'--g-header-menu-color': '#fff',
'--g-header-menu-hover-bg': '#334067',
'--g-header-menu-hover-color': '#fff',
'--g-header-menu-active-bg': '#334067',
'--g-header-menu-active-color': '#fff',
// 主导航
'--g-main-sidebar-bg': '#222b45',
'--g-main-sidebar-menu-color': '#fff',
'--g-main-sidebar-menu-hover-bg': '#334067',
'--g-main-sidebar-menu-hover-color': '#fff',
'--g-main-sidebar-menu-active-bg': '#334067',
'--g-main-sidebar-menu-active-color': '#fff',
// 次导航
'--g-sub-sidebar-bg': '#fff',
'--g-sub-sidebar-logo-bg': '#222b45',
'--g-sub-sidebar-logo-color': '#fff',
'--g-sub-sidebar-menu-color': '#0f0f0f',
'--g-sub-sidebar-menu-hover-bg': '#dde1e3',
'--g-sub-sidebar-menu-hover-color': '#0f0f0f',
'--g-sub-sidebar-menu-active-bg': '#409eff',
'--g-sub-sidebar-menu-active-color': '#fff',
// 工具栏
'--g-toolbar-bg': '#fff',
},
}最后在应用配置中使用该主题:
ts
const globalSettings: Settings.all = {
app: {
// 如果主题是暗黑模式下使用的,则 darkTheme: 'newThemeName'
lightTheme: 'newThemeName',
},
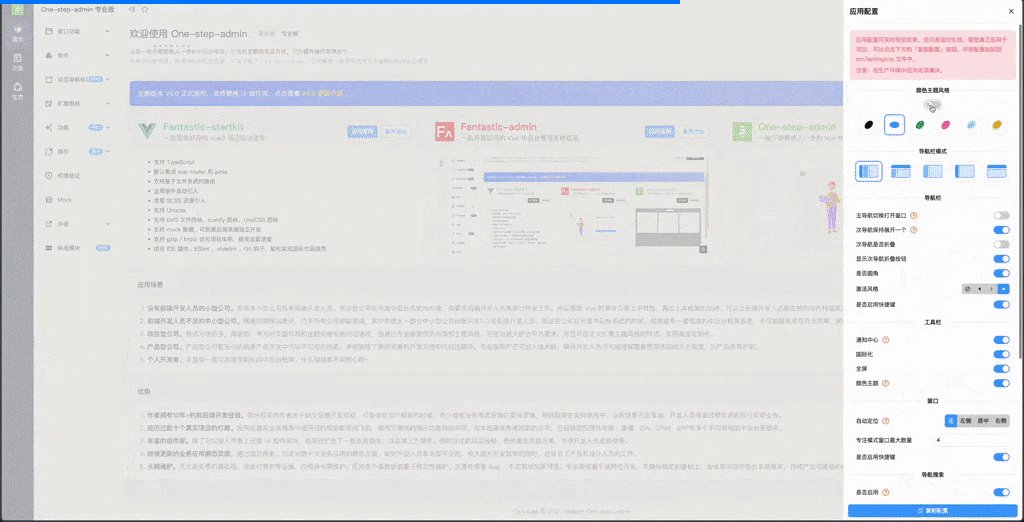
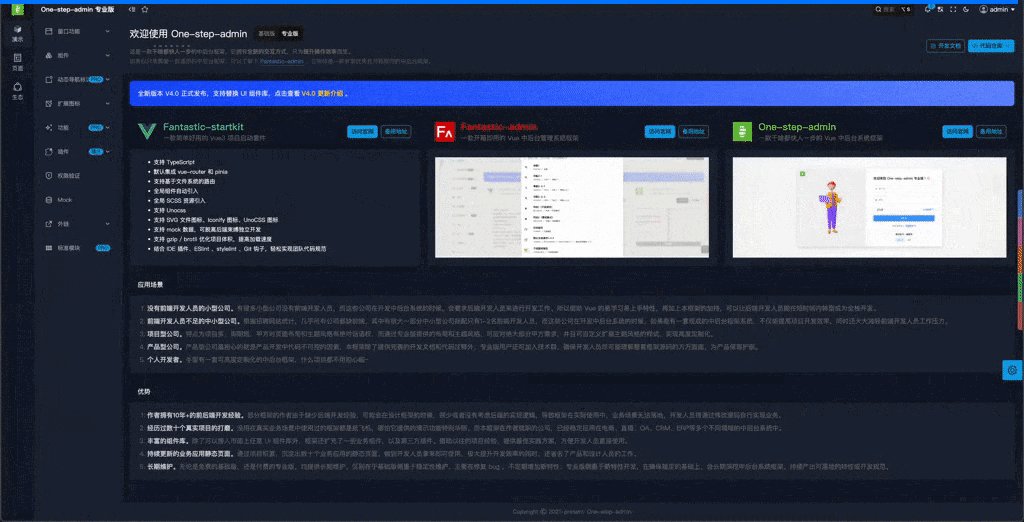
}颜色方案
在应用配置中设置:
ts
const globalSettings: Settings.all = {
app: {
/**
* 留空跟随系统
* light 明亮模式
* dark 暗黑模式
*/
colorScheme: '',
},
}哀悼模式 v4.5.0 新增
在应用配置中设置:
ts
const globalSettings: Settings.all = {
app: {
enableMournMode: true,
},
}色弱模式 v4.5.0 新增
在应用配置中设置:
ts
const globalSettings: Settings.all = {
app: {
enableColorAmblyopiaMode: true,
},
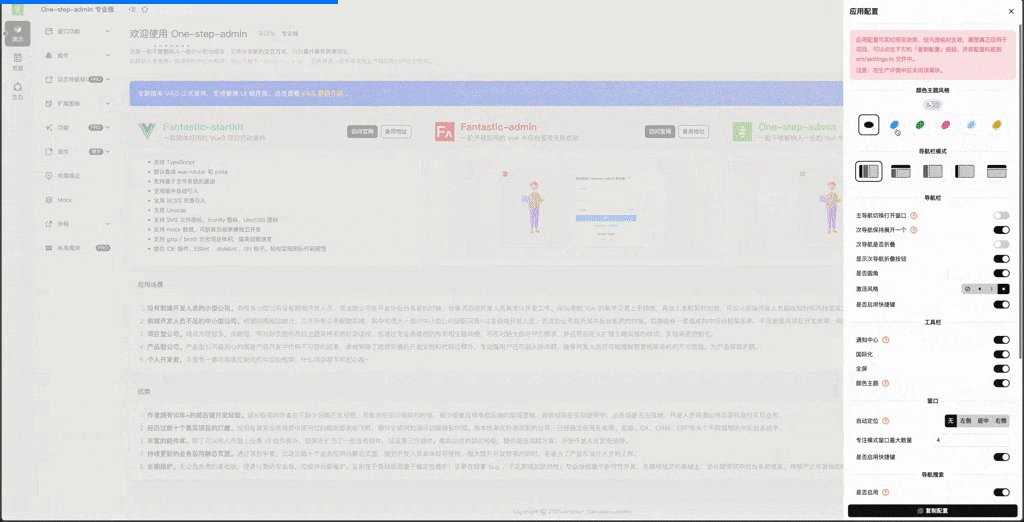
}导航栏风格 专业版
风格
在应用配置中设置:
ts
const globalSettings: Settings.all = {
menu: {
/**
* 留空默认
* arrow 箭头
* line 线条
* dot 圆点
*/
style: '', // v4.5.0 之前版本为 menuActiveStyle
},
}
圆角
在应用配置中设置:
ts
const globalSettings: Settings.all = {
menu: {
// 导航栏是否圆角
isRounded: true,
},
}
开发注意
如果只在明亮或暗黑模式中,选择其中一种模式进行业务开发,那没有什么需要注意的,你可以按照以往的开发习惯进行开发,这也是框架推荐的方式。
但如果需要让用户可以自己选择明亮或暗黑模式,或者是根据浏览器主题来判断是使用明亮还是暗黑模式。这时候开发则需要注意,业务页面里使用到的颜色将不能写成固定值(例如 color 、background-color 、border-color 、box-shadow 等有涉及到颜色的属性),因为同一个色值是无法顾及到明亮和暗黑两种模式的。
这时候我们建议使用 UnoCSS 进行样式编写,例如 text-dark dark-text-white 、bg-green dark-bg-red 。如果你不习惯使用 UnoCSS ,那也可以使用下面这种方法,在页面中去自定义一些颜色。
scss
div {
color: #000;
[data-theme="dark"] & {
color: #fff;
}
}最后分享一篇关于暗黑模式的文章《教你巧用UI设计中的暗黑模式——Dark Mode》,希望帮助你更好地在暗黑模式下开发出优秀的页面。

