准备工作
源码
阅读开发文档前,请确保手上已经有 One-step-admin 源码,因为文档中提及的内容,都是需要在本地项目中编写或修改代码并运行才能呈现的。如果还没有源码,可以通过下面两种方式获取:
基础版
说明
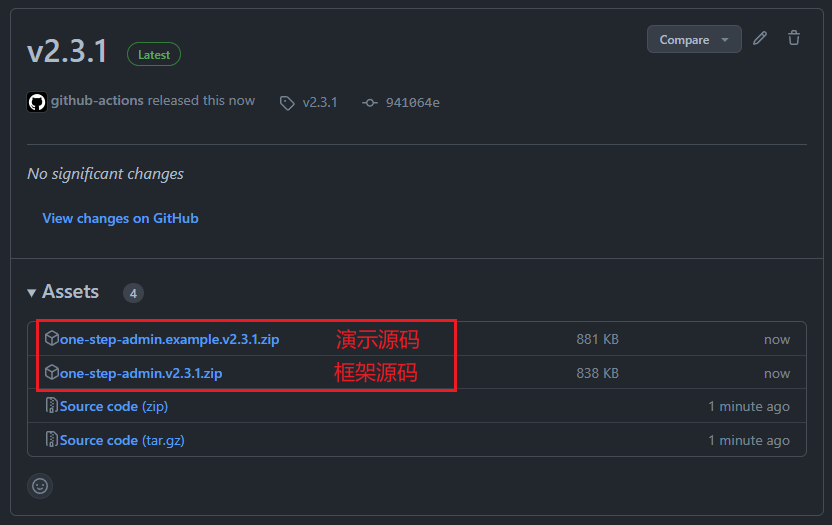
- 框架源码 不含示例代码,可直接用于实际开发
- 演示源码 同演示站,在框架源码基础上,提供了大量示例代码
到 Github Releases 页面下载最新版本的压缩包,如下图所示:

或者也可以从 Github/Gitee 上拉取源码,但需要注意的是,这种方式拉取的是最新的代码,而不是稳定版本,可能会存在一些问题,所以请谨慎使用。
# 拉取框架源码
git clone https://github.com/one-step-admin/basic.git
# 拉取演示源码
git clone -b example https://github.com/one-step-admin/basic.git# 拉取框架源码
git clone https://gitee.com/one-step-admin/basic.git
# 拉取演示源码
git clone -b example https://gitee.com/one-step-admin/basic.git专业版
专业版用户会邀请加入到私有组织,获取源码的方式和基础版一致,只是仓库地址不同。
如果你想获取专业版源码,可以点这里去购买。
开发环境
使用本模板前,需要在本地依次安装好 Node.js, pnpm, Git 和 Visual Studio Code。
注意
Node.js 需要使用 18+ / 20+ 版本。
然后在 Visual Studio Code 里安装好以下扩展:
在 Visual Studio Code 里打开源码的文件夹,右下角会自动提示需要安装的依赖,直接点击安装即可。

建议
以上为开发时必备扩展,以下则是作者推荐安装的扩展,安装它们将在一定程度上提升开发效率。
- Chinese (Simplified) Language Pack for Visual Studio Code 中文语言包
- Color Highlight 在代码中高亮颜色
- Highlight Matching Tag 高亮显示匹配的标签
- Image preview 图片预览
- indent-rainbow 彩虹缩进提示
除此之外,还需要准备好开发使用的浏览器,推荐使用 Chrome ,并且在 Chrome 里安装好 Vue.js devtools 扩展,安装 Vue 官方提供的调试工具在一定程度上可以提升解决 bug 的效率,当然这个扩展开启后,可能在开发环境操作会有些许卡顿,建议不需要时候可以将扩展禁用。
不过由于安装 Vue.js devtools 需要访问 Chrome 应用商店,如果在大陆地区访问,需要自行准备相关可访问外网的工具。如果不具备该条件,也可访问 Vue.js devtools 官网 了解本地构建或者下载支持 Edge/Firefox 的 Vue.js devtools 。
技术栈
了解并熟悉框架使用到的技术栈,能让你使用本框架更得心应手。

